➀
Background
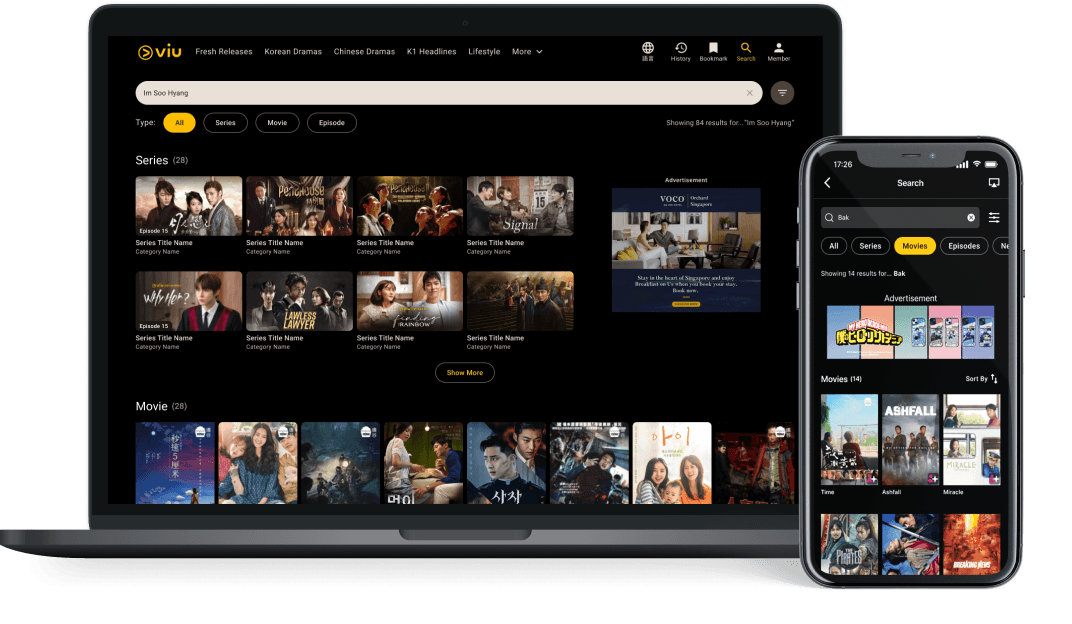
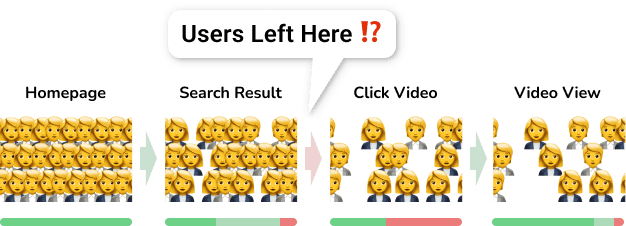
High Abandon Rate
Many users tend to leave the search page without engaging. As the search channel plays a key role for users to find videos, it is worth our effort to improve it.
Goals
Product Target
Business Target
Objective 1
Abandon Rate
Objective 2
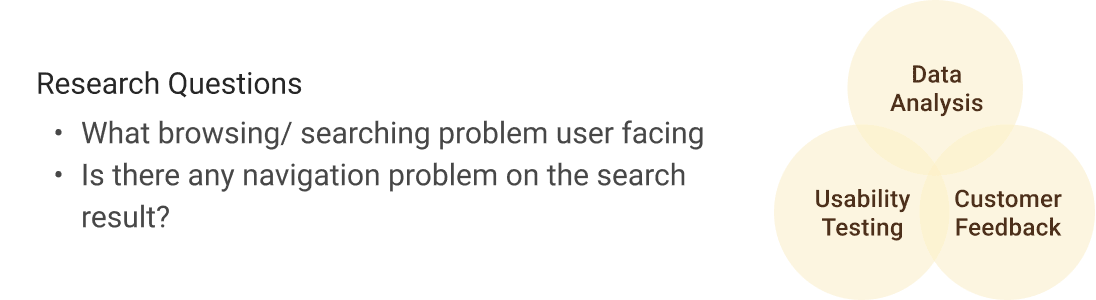
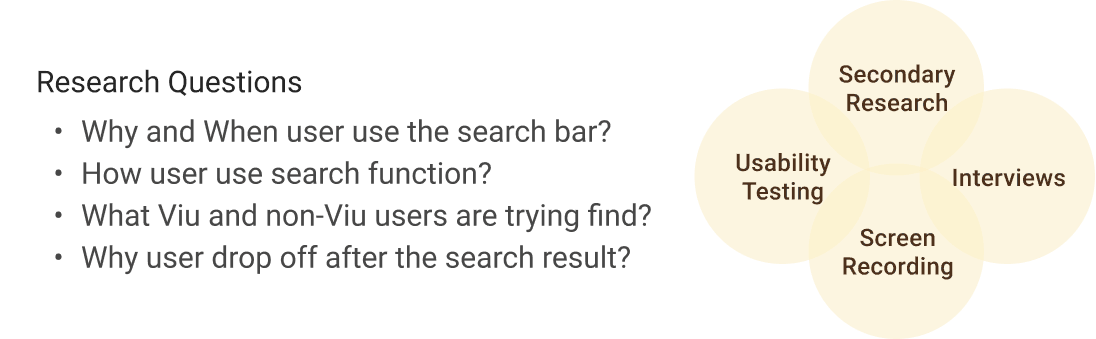
Want to know the users'
Searching Behaviour
📝 Usability Benchmarking
Lookback
Conducted moderated screen-recording interview with 7 selected Viu users.
Query speed
Number of searching attempts
Success rate
Average time on task
Searching suggestion usability
Competitive platforms tasks
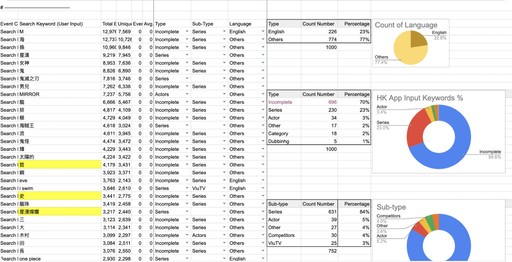
📊 Clickstream Analysis
Google Analytics
Anaylze top 1000 query keywords on SG, HK, TH, PH regions.
Query Target (video title, category, dubbing name)
Query Language
Query Length
Fuzzy Search/ Neat Keywords
Tableau
Daily Top 100 clicked content by regions
Filter results by user tiers (subscription)
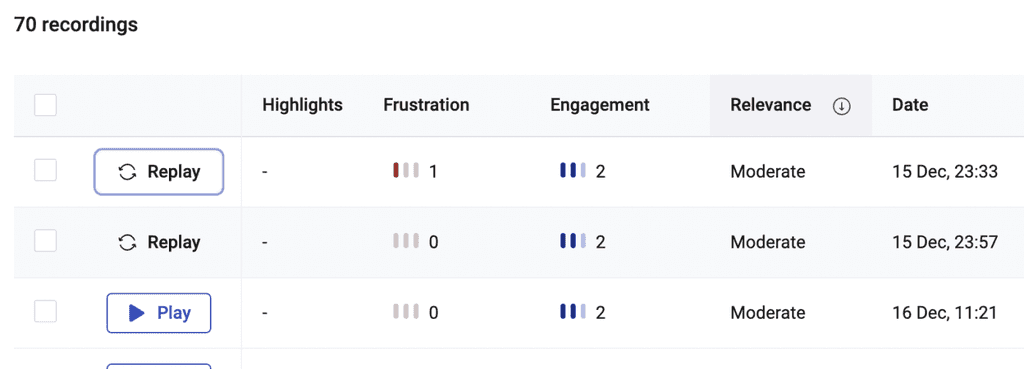
👓 Eye-Tracking
Hotjar
Observe searching activities among latest 3 months user recorded sessions.
Content browsing approach
Heatmap
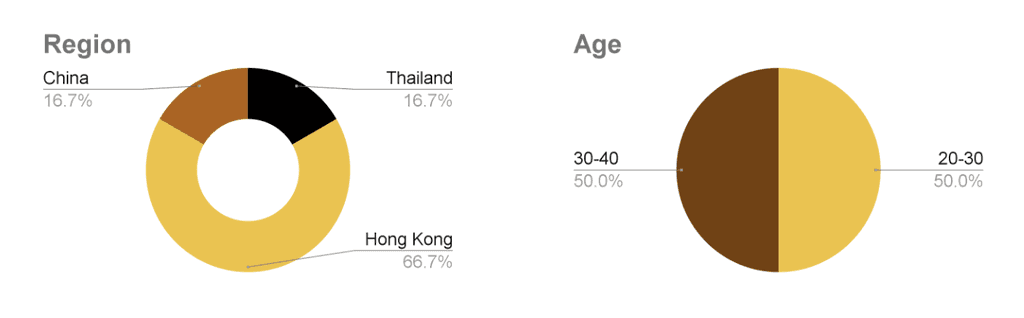
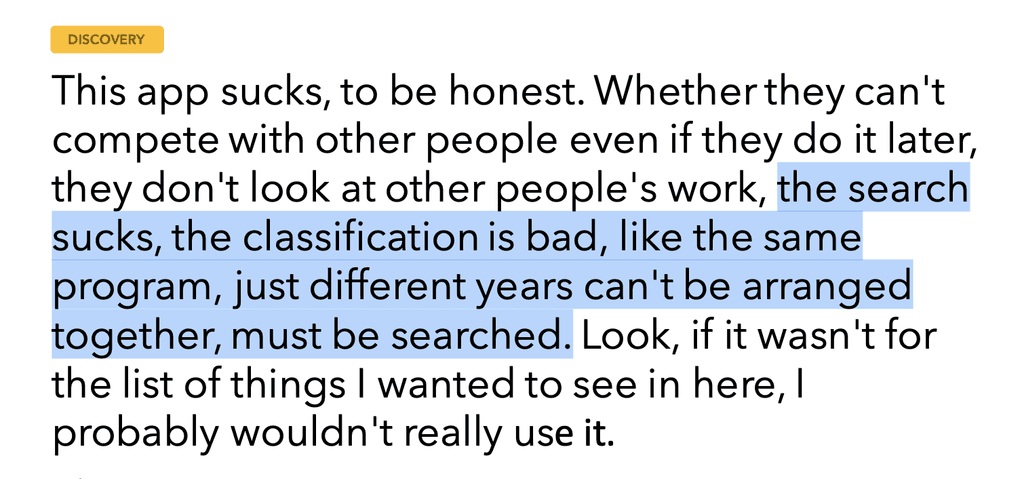
💬 Interview
Collected Viuers' feedback from both in-person and online interviews.
Users from APAC regions
Subscripted, Non-subscripted and anonymous user
Attitude on search result content
Feedback on search accessibility
🗣️ Customer Feedback
SUPRQ/NPS data
From teammates' previous study on SUPRQ/NPS questionnaire, we extract user feedback and insights related to the search function.
Product overall usability and appearance
Related user feedbacks
📑 Secondary Research
Found a plenty of quantitative data related to OTT users browsing or searching behaviour.
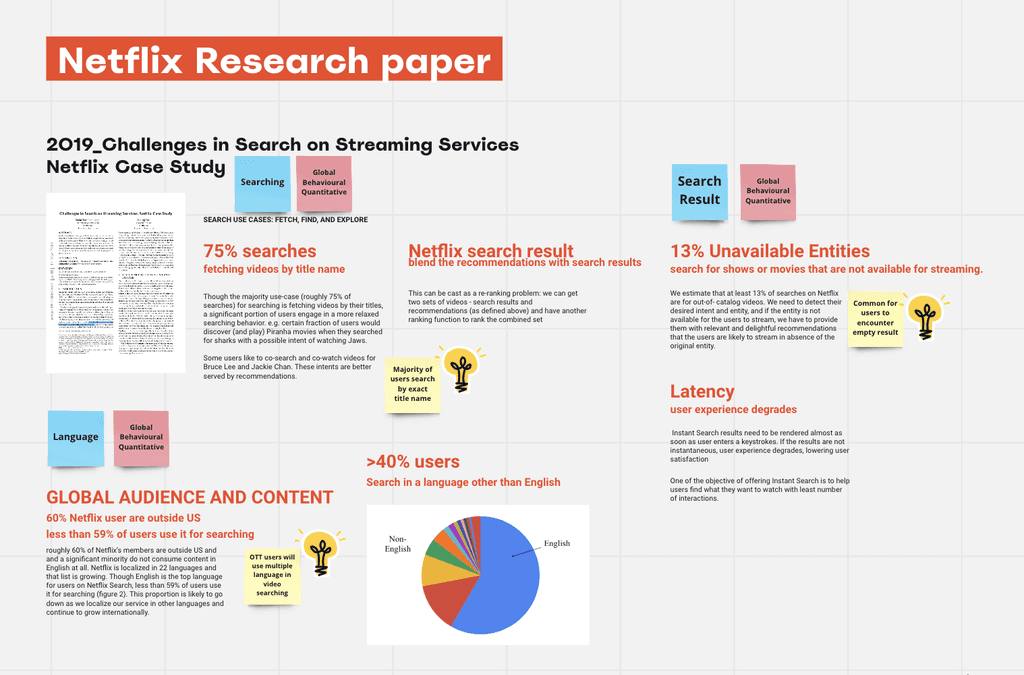
Netflix Research
University Research Paper
Global Consulting Firms Report
NN/g Article
Medium Article
Extract Insights and Locate Issues
Attitude
70+
Behaviour
50+
Usability Issue
25+
How Might We
We picked 4 HMW questions to drill down.
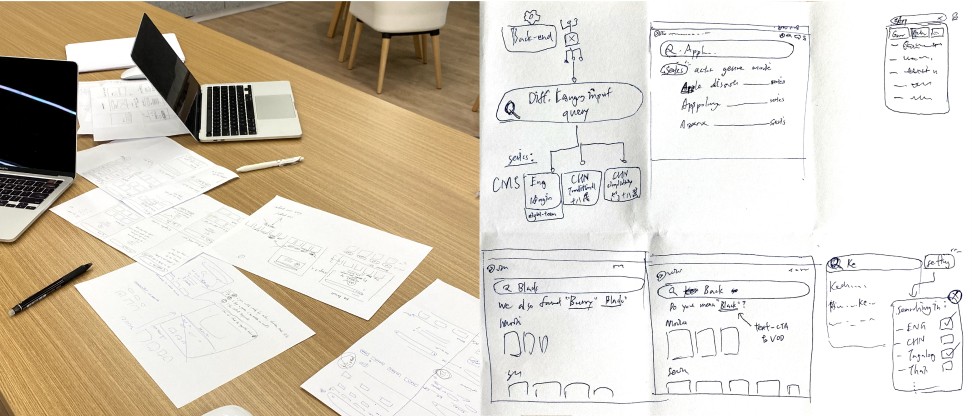
Crazy 8
Draft and vote to decide which ideas proceed.
➅
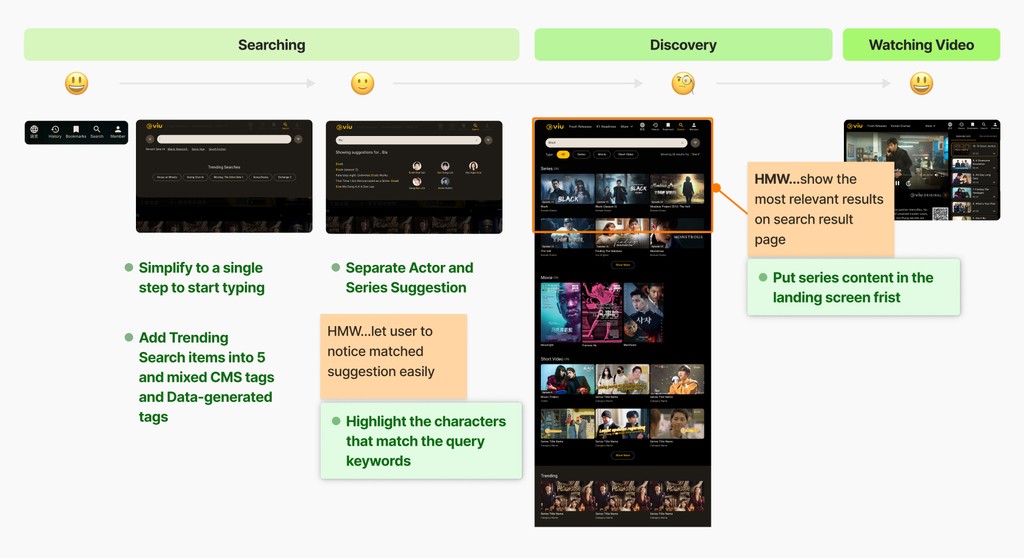
Output
Desktop Website User Journey
Desktop New Journey
Desktop Current Journey

➆
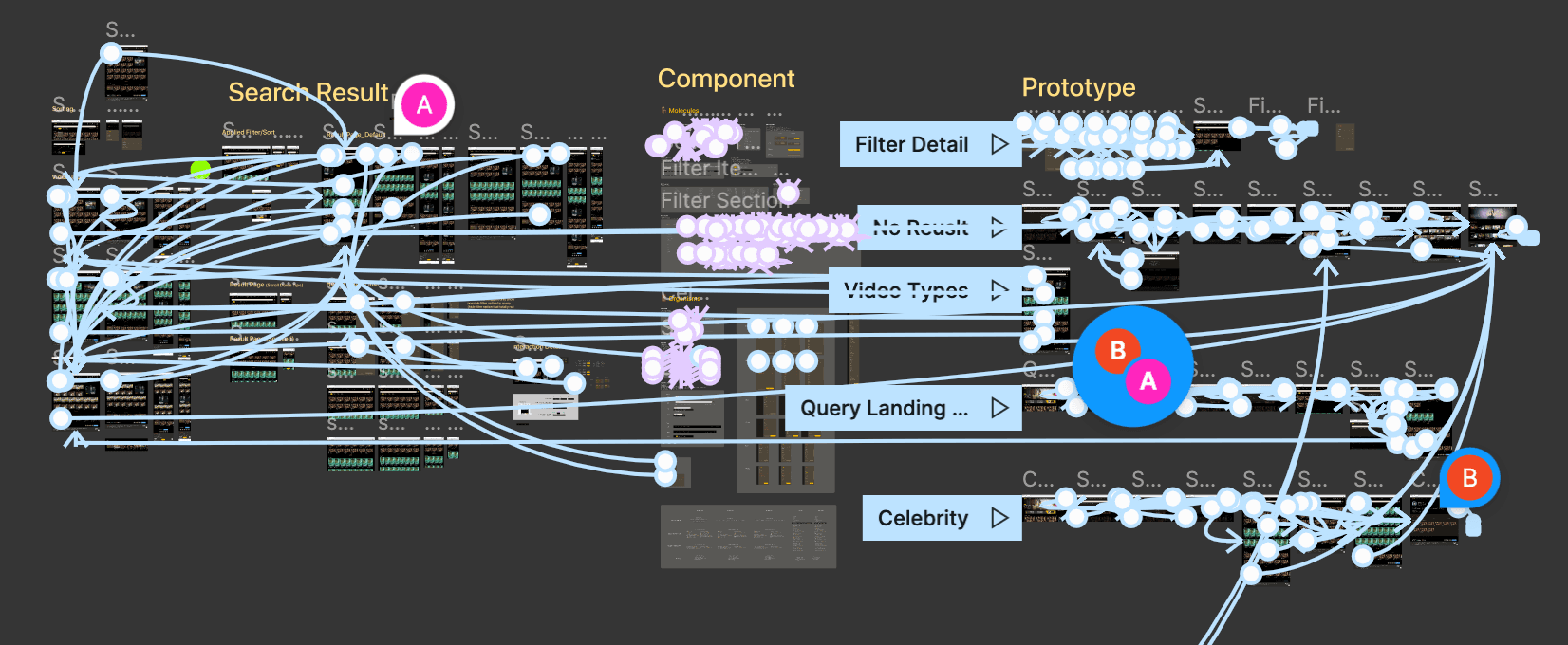
Prototype
➇
Wrap-up
Review Abandon Rate
As the new design has not been launched yet, I have a way to reveal if our design is working or not: We can check the App and Web 30-day abundant rate from user entered homepage to watch a video via the search result page.
Team Retrospective
Feedback Grid
I suggested to held a team retrospective after the prototype stage is ended to offer a shared channel to teammates to share what went well, what didn't go well, and how to improve in the future.