挑戰
可用性Usability
語言差異
來自東南亞和中東的文字行距、文字方向和長度與英語和中文不同,
跨平台
電視、手機應用程式和網站使用不同的前端檔案和程式庫。需要整合它們。
執行
翻譯差距
靜態 Figma 佈局和元件可能不足以滿足所有情況
舊版介面/第三方嵌入式介面
需要標註那些未應用我們的設計系統基礎的UI
團隊運作
團隊資訊統一問題
我們不知道哪些組件已經核准並更新,哪些還未更新
原子設計系統 Atomic Design System
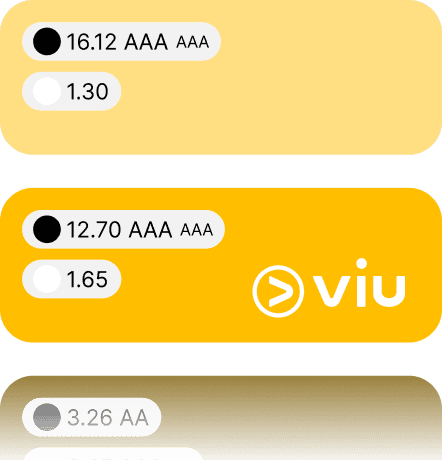
WCAG指南

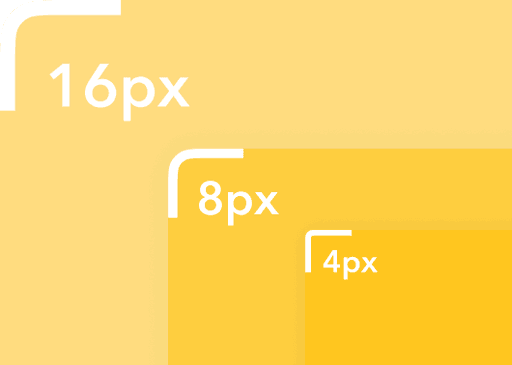
圓角
字體

間距標準
字型比例
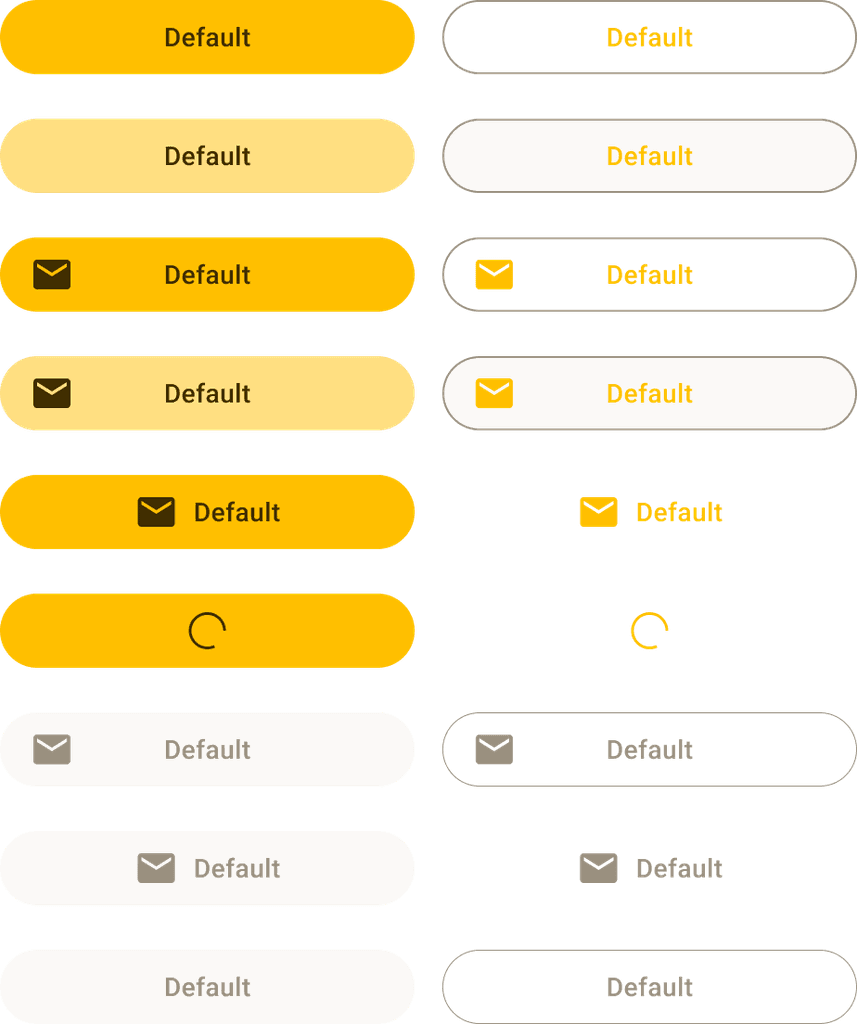
按鈕

圖標框架
圖標比例
iOS Android
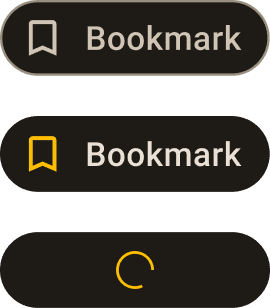
按鈕狀態
卡片
橫額

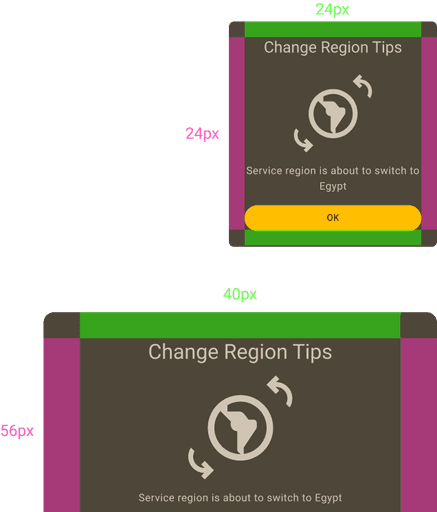
邊緣填充標準

影片縮圖
圖層
構圖
頁面
🌎
包容性設計
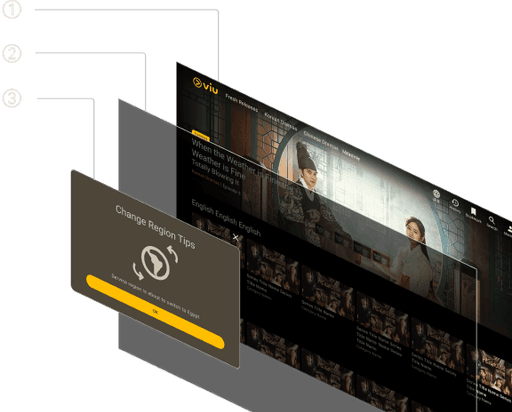
設定左至右(LTR)和右至左(RTL)指引
我們的產品能夠讓數百萬人使用,並且遵循通用設計原則。在創建新的版面設計之前,我會進行區域性評估,考慮從左到右(LTR)和從右到左(RTL)的語言配置,以確保包容性的使用者體驗。
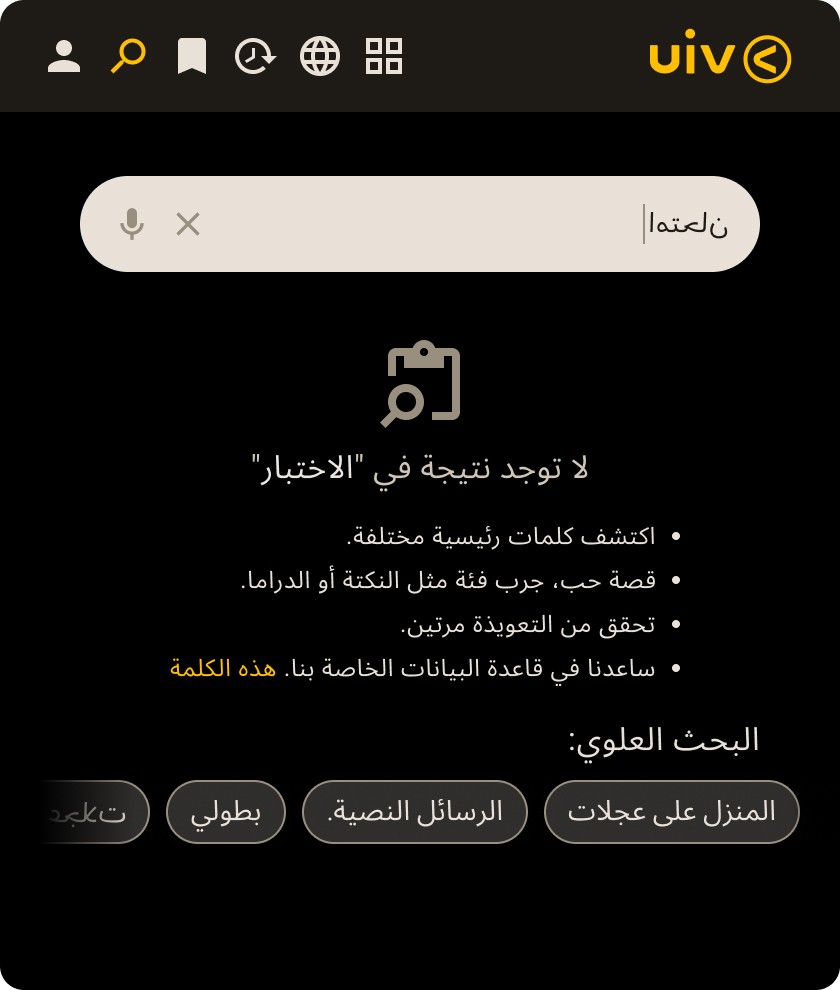
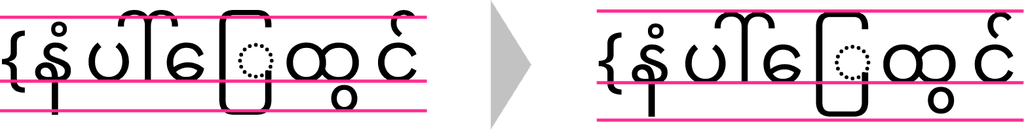
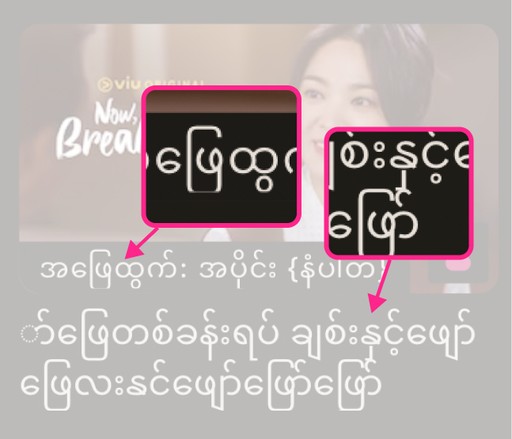
語言處理: 泰語、阿拉伯語和緬甸語
考慮文本長度、行高和可讀性的變化,以確保為全球用戶提供普遍包容的設計。
考慮文本長度、行高和不同語言的可讀性,以確保全球用戶的普遍包容性設計。
避免在泰國站點使用無襯線字型,因為不是每個泰國用戶都能閱讀無襯線字型。對於緬甸(緬甸語),我們必須考慮水平空間的顯示,因為該語言通常具有較寬和較長的詞長。
🪜
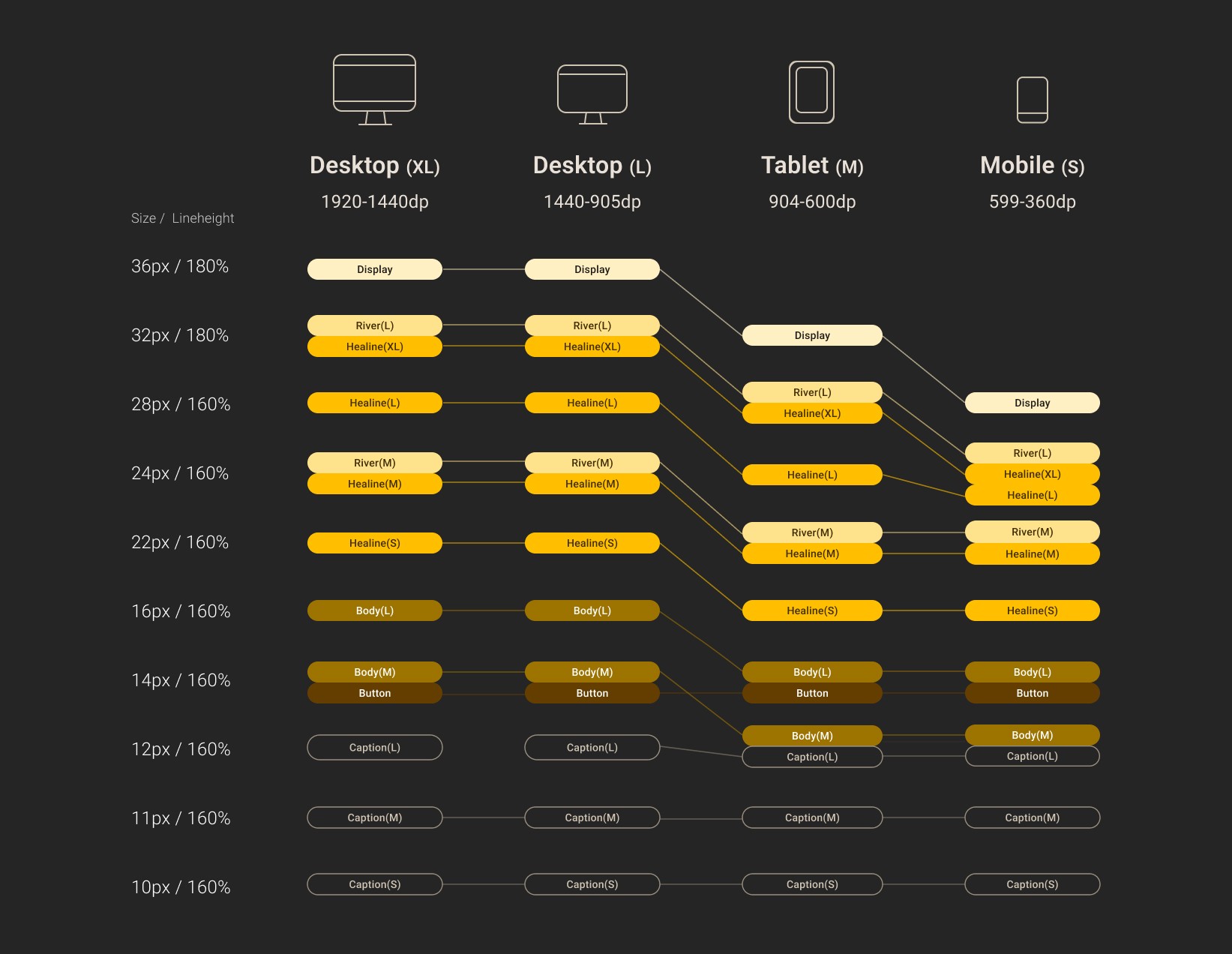
字型比例
我設計了一個字型比例尺,以應用響應式字型大小按內容。它有助於組織更一致的設計,更有效地應用字型大小
🔩
Front End 標著
UI&Dev 的間隙
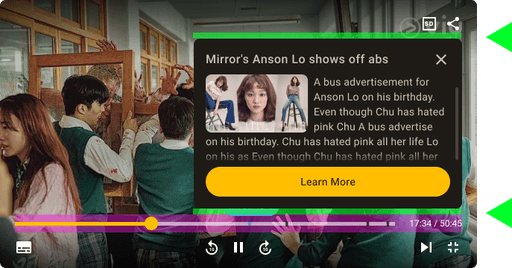
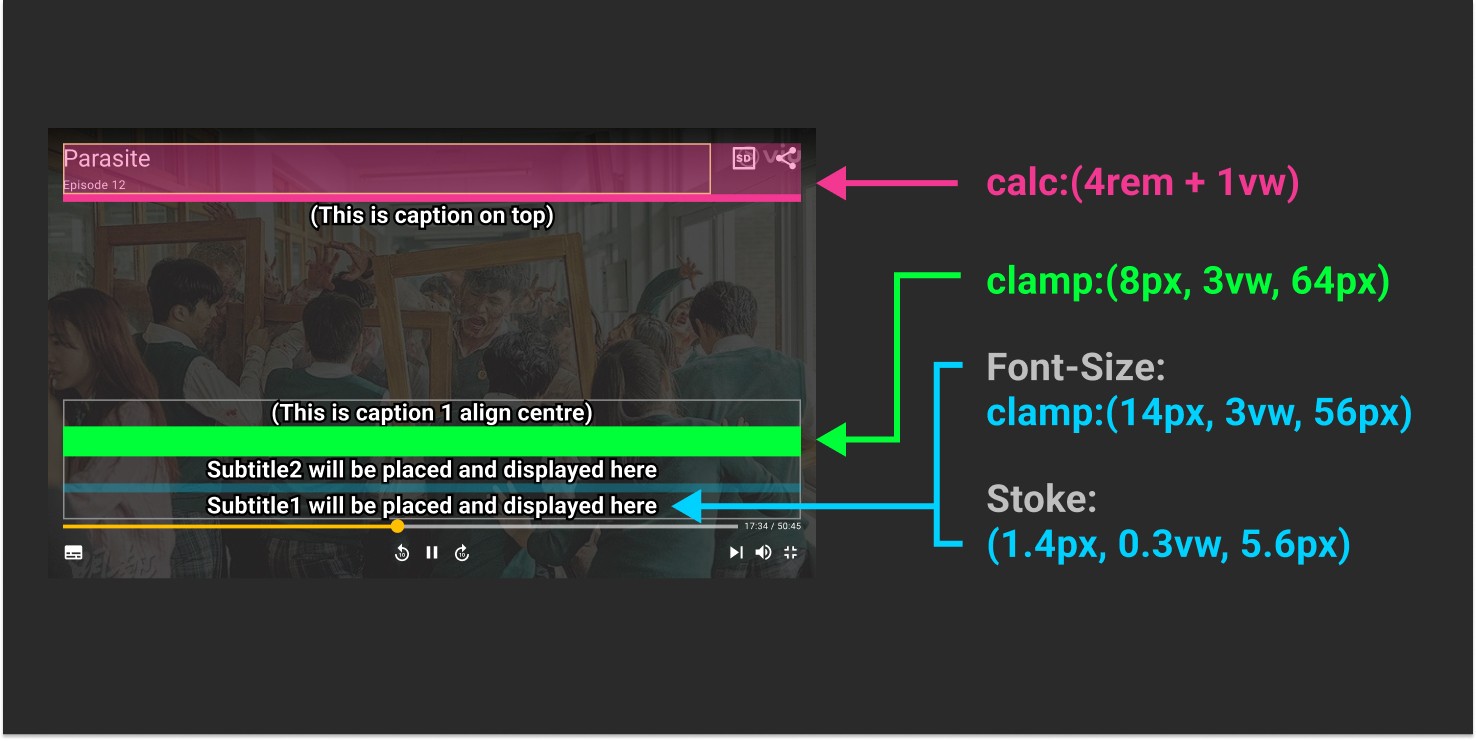
影片播放器的字幕在各種平板設備上顯示的大小不一,因為字體大小僅在4個breakpoints上進行了互換。
Fluid + Responsive + CSS
在解決 video-player 問題時,我使用 {font-size: clamp:(14px, 3vw, 54px)} 或 {clac:(4rem + 1vw)},確保所有字幕在各種螢幕上可以無縫地調整大小。
⚙️
Reference-based 設計
基於前端Lib
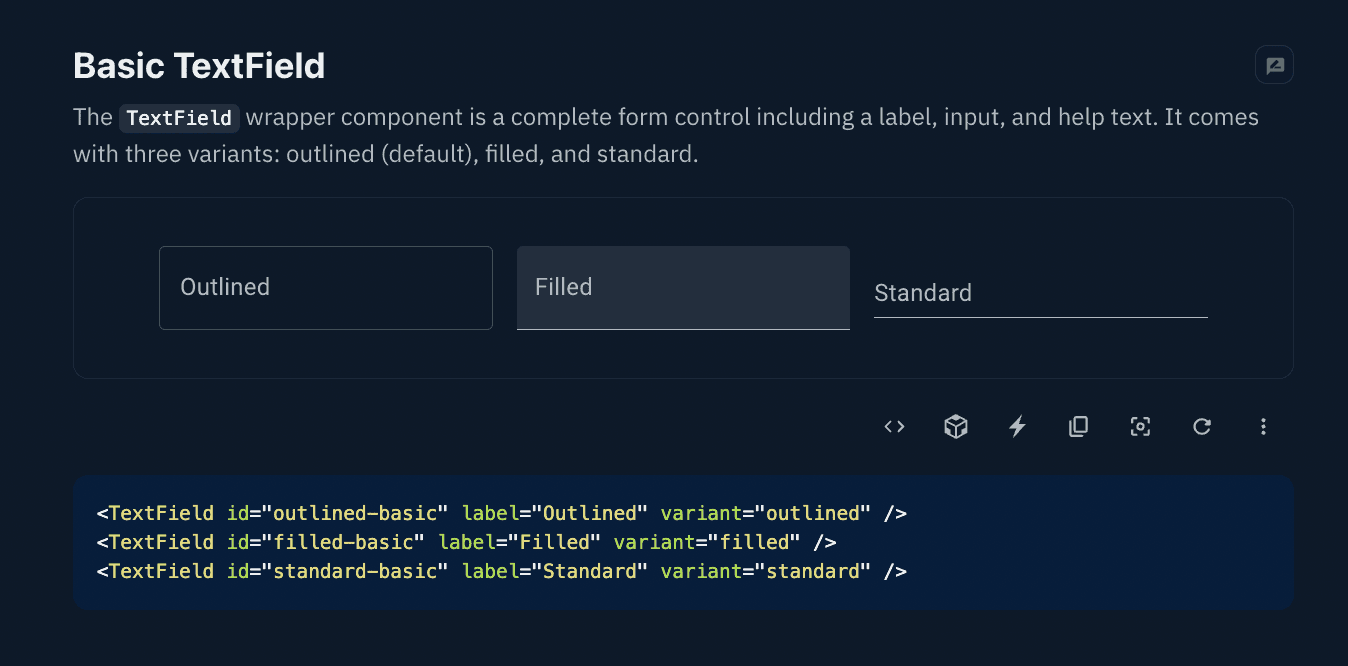
作為開發團隊正在使用 Material UI (MUI) 來實現佈局。 我通常會檢查 MUI 程式庫,以確保我的設計不僅在視覺上吸引人,而且在技術上可行,使它們更容易實現並隨著時間的推移進行維護。
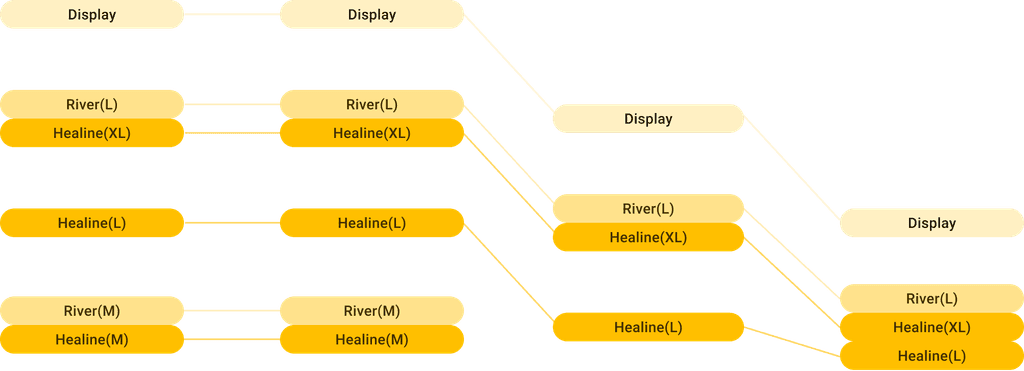
🧩
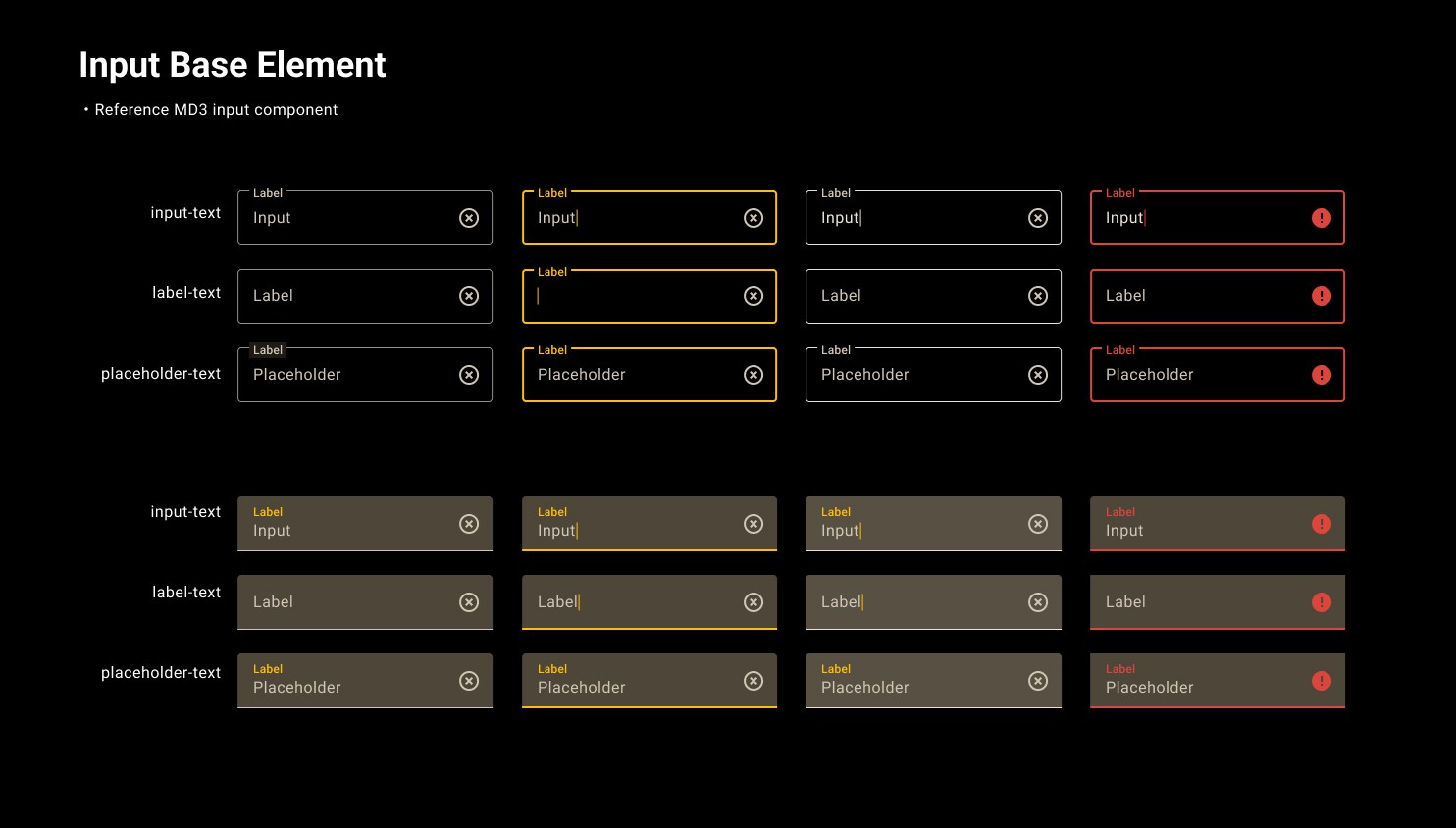
可定制組件
我利用 Figma 的可定制元件進行高效且一致的設計。可重複使用的元素可以輕鬆創建並輕鬆應用更改,從而在保持一致性的同時實現靈活性。
🔗
如何與團隊同步?
變更記錄
當設計師修改設計系統時,標註所做的更改。 在設計系統文件中建立每月更改日誌。
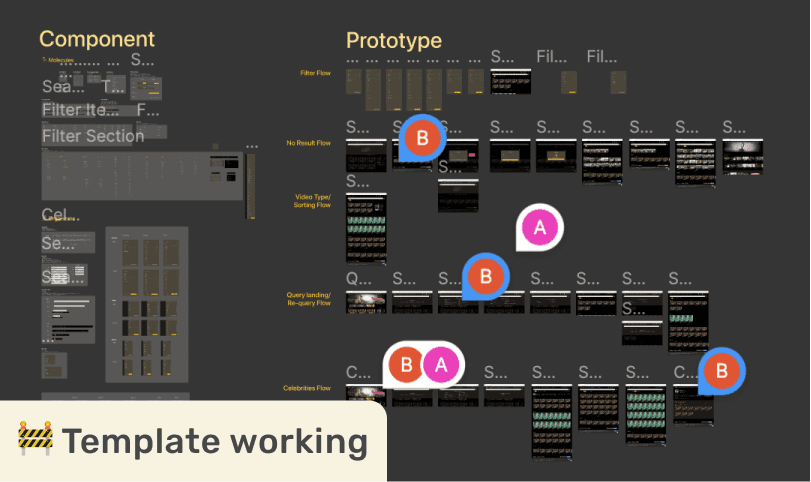
工地區域
一個名為“🚧 工地區域”的單獨頁面,所有新建立的組件和佈局將會放在這裡。佈局獲得批准後,我們將更新的設計放入DS。
現有元件上的變更?
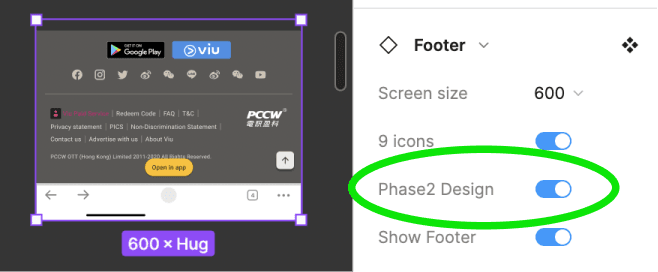
一個更新過的元件將會在實例屬性內創建,並標記為新樣式,並創建一個名為『新設計』的新變體。
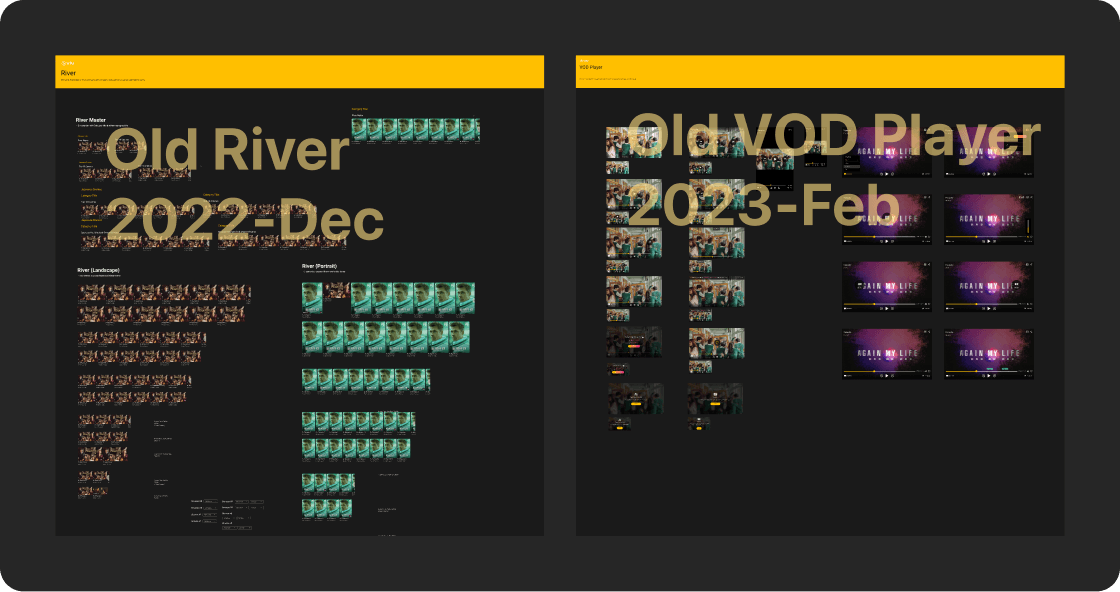
墓地
如果我們需要追溯舊設計,我會建立墓地區並將淡出組件放在這裡,這樣我們就可以找到遺留項目作為參考。
🥾
改進概觀
區域
之前
之後
基礎
>60% 非同步顏色
18字型大小 (22%未使用)
—
—
—
100%同步 25 個顏色
14個字體大小
間距比例
字型比例
字型縮放
運作
—
—
—
PRD
變更記錄
Front-end記錄
元件
僅限Responsive
僅限Web icon
字幕問題
—
—
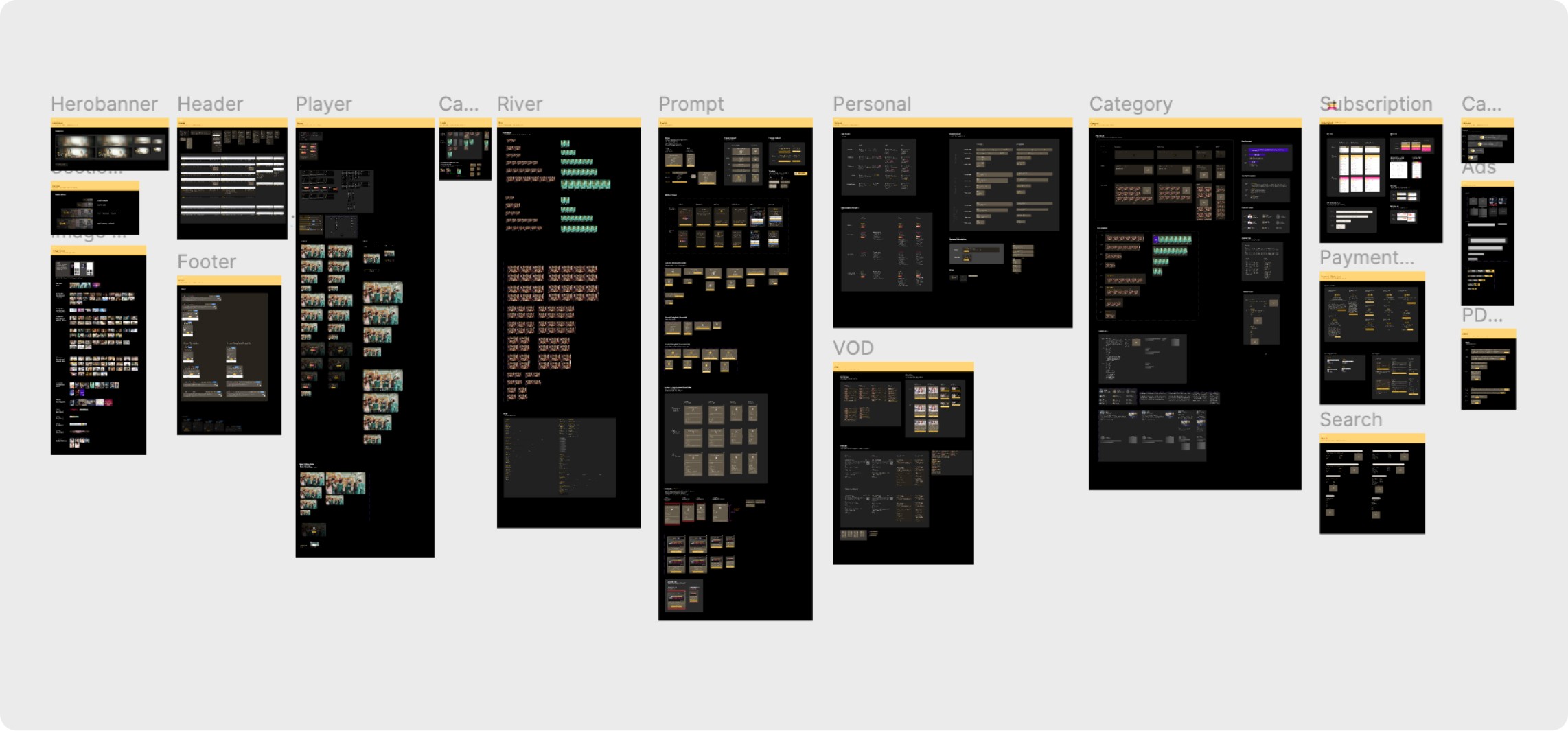
9 個organisms面板
Responsive + Fluid
跨平台Icons
全球用戶字幕處理
第三方Components
Pop-up標準
18個organisms面板
全球化
地區字幕問題
—
行距標準
阿拉伯,泰文,緬甸字型